How to use the interactive content on this blog.
How to use interactive content on this blog.
In this short guide, we'll explore how to interact with the content on this website. Shaders will be often written with Shadertoy and function graphs plotted with Desmos.
ShaderToy
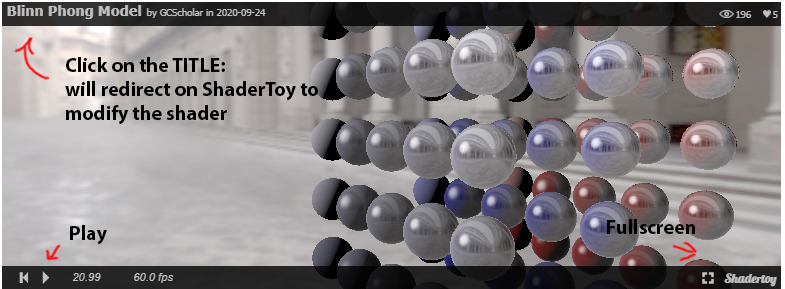
A Shadertoy shaders is a shader written on Shadertoy using the GLSL language. When you hover over the shader image, a minimal interface will apper. Clicking on the play button will start the shader, if it's not already in play state. Some shader are interactive and respond to inputs from the mouse or the keyboard.
Clicking on the title at the top of the shader will redirect you to a page where you can modify the code in real time. Feel free to play with all the shaders, make modifications and see the results.

| ShaderToy shader |
|---|
Desmos
A Desmos graph: is an interactive graph that plots one or more mathematical functions that you can modify b rewriting them in the box on the left.